二十五岁时我们都一样愚蠢、多愁善感,喜欢故弄玄虚,可如果不那样的话,五十岁时也就不会如此明智。
标题:Flask 发送表单数据到模板
我们已经看到,可以在URL规则中指定http方法。被触发函数接收到的 表单 数据可以以字典对象的形式收集,并将其转发给模板以在相应的网页上呈现它。
在以下示例中, '/' URL呈现具有表单的网页(student.html)。 填充的数据会发布到触发 result() 函数的 '/ result'URL中 。 **
的 结果() 函数收集存在于表格数据 的request.form 字典中的对象,并将其发送用于渲染到 result.html 。
该模板动态呈现 表单 数据的HTML表格。
下面给出的是Python的应用程序代码 -
from flask import Flask, render_template, request app = Flask(__name__) @app.route('/') def student(): return render_template('student.html') @app.route('/result',methods = ['POST', 'GET']) def result(): if request.method == 'POST': result = request.form return render_template("result.html",result = result) if __name__ == '__main__': app.run(debug = True)以下给出了 student.html 的HTML脚本。
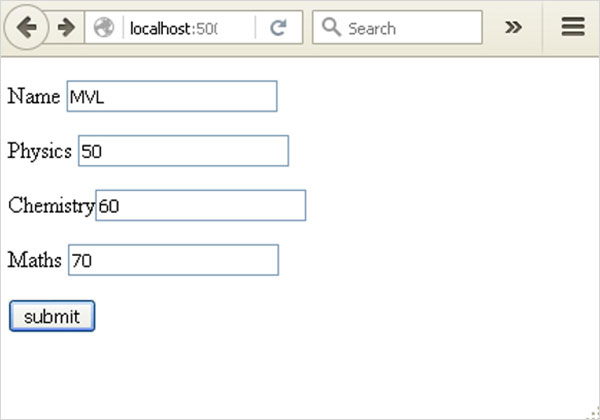
<html> <body> <form action = "http://localhost:5000/result" method = "POST"> <p>Name <input type = "text" name = "Name" /></p> <p>Physics <input type = "text" name = "Physics" /></p> <p>Chemistry <input type = "text" name = "chemistry" /></p> <p>Maths <input type ="text" name = "Mathematics" /></p> <p><input type = "submit" value = "submit" /></p> </form> </body> </html>模板代码 (result.html) 在下面给出 -
<!doctype html> <html> <body> <table border = 1> {% for key, value in result.items() %} <tr> <th> {{ key }} </th> <td> {{ value }} </td> </tr> {% endfor %} </table> </body> </html>运行Python脚本并在浏览器中输入URL http:// localhost:5000 / 。
当点击 Submit 按钮时,表单数据以HTML表格的形式呈现在 result.html 中。