
二十五岁时我们都一样愚蠢、多愁善感,喜欢故弄玄虚,可如果不那样的话,五十岁时也就不会如此明智。
标题:JavaScript htmldom
使用 HTML DOM,JavaScript可以访问和更改所有的HTML文档的元素
HTML DOM (Document Object Model)
当加载网页时,浏览器将创建该页的文档对象模型.
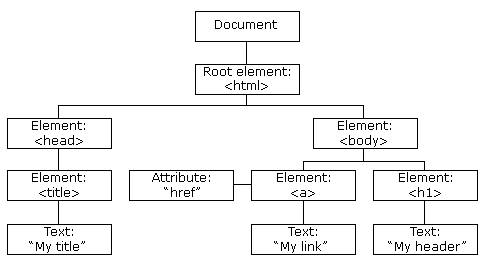
HTML DOM模型为对象的树型结构:
The HTML DOM Tree of Objects

使用对象模型,JavaScript获得获得动态创建HTML的一切权利。
- JavaScript可以改变页面中所有的HTML元素
- JavaScript可以改变页面中所有的HTML属性
- JavaScript可以改变所有的页面中CSS样式
- JavaScript可以删除现有的HTML元素和属性
- JavaScript可以添加新的HTML元素和属性
- JavaScript可以响应所有现有的HTML页面中的事件
- JavaScript可以在页面创建新的HTML事件
你将学到什么
在本教程的下一章中,您将学习:
如何改变HTML元素的内容 如何改变样式(CSS)的HTML元素 如何响应HTML DOM事件 如何添加和删除HTML元素
什么是DOM?
DOM 是W3C (World Wide Web Consortium) 标准.
DOM 定义访问文档的标准:
"W3C Document Object Model (DOM) 是一个平台和语言中立的接口,允许程序和脚本动态访问和更新文件的内容,结构和样式."
W3C DOM 标准分为3个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML文档的标准模型
- HTML DOM - HTML文档的标准模型
什么是HTML DOM?
HTML DOM 是一个HTML标准的对象模型和编程接口. 它定义了:
- 所有 HTML 元素 对象
- 所有 HTML 元素 属性
- 所有 HTML 元素 方法
- 所有 HTML 元素 事件
换句话说: HTML DOM 是一个如何获得、修改、添加、删除HTML元素的标准.