在本章中,我们将讨论JSP中的表单处理。当需要从浏览器将一些传递到Web服务器的信息处理并最终传递到后端程序时,可能会遇到一些情况。浏览器使用两种方法将此信息传递到Web服务器。 这些方法是分别是:GET方法和POST方法。
表格数据处理方法
现在我们来介绍表单处理中的方法。
GET方法
GET方法将附加的用户数据信息编码并发送到请求的页面。页面和编码信息被分隔符 - ?字符分隔开,如下 -
http://www.yiibai.com/hello?key1=value1&key2=value2
GET方法是将信息从浏览器传递到Web服务器的默认方法,它生成一个长字符串,出现在浏览器的地址栏框中。如果有密码或其他敏感信息传递到服务器,建议最好不要使用GET方法。
GET方法具有大小限制:请求字符串中最多只能有1024个字符。
该信息使用QUERY_STRING标头传递,并且可以通过QUERY_STRING环境变量进行访问,该变量可以使用getQueryString()和getParameter()方法来处理请求对象。
POST方法
通常更可靠的将信息传递给后端程序是使用POST方法。
POST方法与GET方法将信息打包的方式完全相同,而不是将使用?作为分隔符组成文本字符串并在URL中发送。 此消息以标准输入的形式发送到后端程序,可以解析并用于处理。
JSP使用getParameter()方法处理这种类型的请求,以读取简单参数的值,而getInputStream()方法来读取客户端的二进制数据流。
使用JSP读取表单数据
JSP根据情况使用以下方法自动处理表单数据 -
getParameter()- 调用request.getParameter()方法来获取表单参数的值。getParameterValues()- 如果参数出现多次并返回多个值(例如复选框),则调用此方法。getParameterNames()- 如果想要当前请求中的所有参数的完整列表,则调用此方法。getInputStream()- 调用此方法读取客户端的二进制数据流。
GET方法使用URL示例
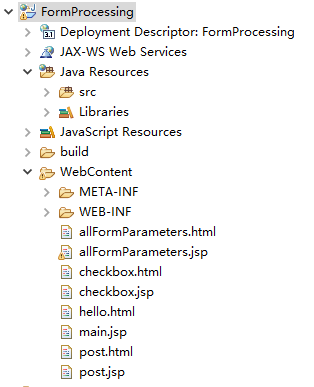
为了方便演示,打开Eclipse创建一个项目:FormProcessing 。其完整的目录结构如下所示 -

以下URL将使用GET方法将两个值传递给HelloForm程序。
http://localhost:8080/FormProcessing/main.jsp?username=maxsu&email=maxsu@yiibai.com
以下是JSP程序(main.jsp )处理由Web浏览器请求给出的输入。这里使用getParameter()方法,这样很容易访问传递的信息 -
文件: main.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用GET方法读取URL请求数据</title>
</head>
<body>
<h1>使用GET方法读取URL请求数据</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>
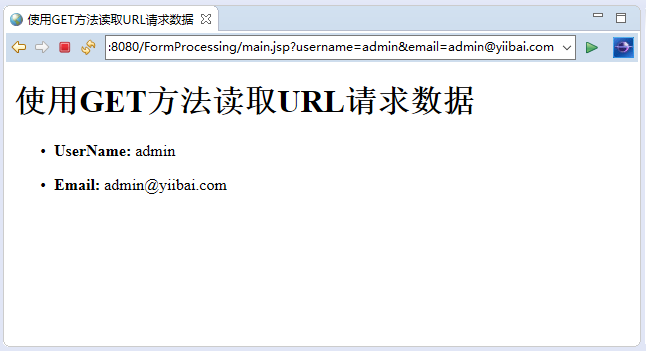
现在打开浏览器,在地址栏中输入:http://localhost:8080/FormProcessing/main.jsp?username=maxsu&email=maxsu@yiibai.com 。 这将产生以下结果 -

GET方法处理表单示例
以下是使用HTML FORM和提交按钮传递两个值的示例。这里使用hello.html来处理这个输入。
文件:hello.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户表单处理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="main.jsp" method="GET">
用户名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
</html>
现在打开浏览器,在地址栏中输入:http://localhost:8080/FormProcessing/hello.html 。 这将产生以下结果 -

填入信息,提交表单,看到以下结果 -

POST方法处理表单示例
在上面的JSP中进行一些修改来处理GET和POST方法。以下是使用GET或POST方法处理由Web浏览器给出的输入JSP程序:post.jsp。
因为上述JSP代码实现没有变化,但是传递参数的方法需要改变为POST,也不是将二进制数据被传递给JSP程序。文件处理相关概念将在单独的章节中进行说明,我们需要读取二进制数据流。
文件:post.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用Post方读取请求数据</title>
</head>
<body>
<h1>使用Post方读取表单数据</h1>
<ul>
<li><p>
<b>UserName:</b>
<%=request.getParameter("username")%>
</p></li>
<li><p>
<b>Email:</b>
<%=request.getParameter("email")%>
</p></li>
</ul>
</body>
</html>
以下是post.html文件的内容 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户表单处理</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<form action="post.jsp" method="post">
用户名: <input type="text" name="username"> Email: <input
type="text" name="email" /> <input type="submit" value="提交" />
</form>
</div>
</body>
</html>
部署运行以上项目,然后打开浏览器访问URL: http://localhost:8080/FormProcessing/post.html ,看到结果如下 -

分别填写用户名和Email,然后提交表单,结果如下所示 -

JSP程序处理复选框数据
当表单数据需要多个选项时,可使用复选框。以下是具有两个复选框的表单的示例HTML代码:checkbox.html 。
文件:checkbox.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>复选框数据处理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>选择课程(多选)</h2>
<form action="checkbox.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" /> 数学 <input
type="checkbox" name="physics" /> 物理 <input type="checkbox"
name="chemistry" checked="checked" /> 化学 <input
type="submit" value="选择提交" />
</form>
</div>
</body>
</html>
文件:checkbox.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>复选框数据处理示例</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>复选框数据处理示例</h2>
<ul>
<li><p>
<b>数学:</b>
<%=request.getParameter("maths")%>
</p></li>
<li><p>
<b>物理:</b>
<%=request.getParameter("physics")%>
</p></li>
<li><p>
<b>化学:</b>
<%=request.getParameter("chemistry")%>
</p></li>
</ul>
</div>
</body>
</html>
部署运行以上项目,然后打开浏览器访问URL: http://localhost:8080/FormProcessing/checkbox.html ,看到结果如下 -

选择对应选项然后提交,上述程序将产生以下结果 -

读取所有表单参数
以下是使用HttpServletRequest的getParameterNames()方法读取所有可用的表单参数的通用示例。此方法返回一个枚举,其中包含未指定顺序的参数名称。
当有了这个枚举后,就可以使用标准方式循环枚举,使用hasMoreElements()方法来确定何时停止并使用nextElement()方法来获取每个参数名称。
文件:allFormParameters.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取所有表单数据</title>
<!-- file: allFormParameters.jsp -->
</head>
<body>
<body>
<div style="margin: auto; width: 80%;">
<h2>选择课程(多选)</h2>
<form action="allFormParameters.jsp" method="POST">
<input type="checkbox" name="maths" checked="checked" value="math"/> 数学 <input
type="checkbox" name="physics" value="phys"/> 物理 <input type="checkbox"
name="chemistry" checked="checked" value="chem"/> 化学 <input type="submit"
value="选择提交" />
</form>
</div>
</body>
</html>
文件:allFormParameters.jsp -
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.io.*,java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>获取所有表单数据</title>
</head>
<body>
<div style="margin: auto; width: 80%;">
<h2>获取所有表单数据</h2>
<table width="100%" border="1" align="center">
<tr bgcolor="#949494">
<th>Param Name</th>
<th>Param Value(s)</th>
</tr>
<%
Enumeration paramNames = request.getParameterNames();
while (paramNames.hasMoreElements()) {
String paramName = (String) paramNames.nextElement();
out.print("<tr><td>" + paramName + "</td>\n");
String paramValue = request.getParameter(paramName);
out.println("<td> " + paramValue + "</td></tr>\n");
}
%>
</table>
</div>
</body>
</html>
部署运行以上项目,然后打开浏览器访问URL: http://localhost:8080/FormProcessing/allFormParameters.html ,看到结果如下 -

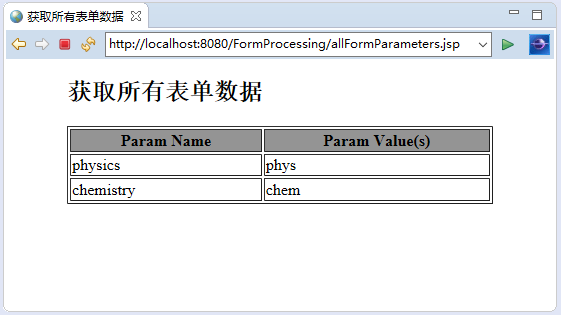
选择对应选项然后提交,上述程序将产生以下结果 -